As we move further into the digital-first era, the importance of visually engaging and functionally powerful web design has never been greater. In 2025, web design continues to evolve rapidly—not just in aesthetics, but in how it enhances user experience, accessibility, and interactivity. From AI-driven personalization to immersive 3D experiences, staying on top of emerging trends is crucial for businesses, designers, and developers alike.
Here are the top web design trends that are set to shape the internet in 2025:
1. AI-Driven Personalization

Artificial Intelligence isn’t just powering chatbots anymore. In 2025, AI is playing a central role in crafting deeply personalized web experiences. Websites are increasingly using AI to analyze visitor behavior and tailor content in real time. Think dynamic landing pages that change layout, imagery, or product suggestions based on who’s visiting and what they’ve previously done on your site.
Why it matters:
Users are expecting tailored digital experiences. Personalized design improves engagement, increases conversions, and enhances customer loyalty.
2. Dark Mode as Default (But Smarter)

Dark mode has gone from trend to expectation. However, 2025 is seeing the rise of adaptive dark mode, where websites automatically adjust brightness and contrast based on time of day, user preferences, and even ambient lighting via device sensors.
Pro tip:
Design with accessibility in mind. Use sufficient contrast and avoid pure black—opt for deep grays to reduce eye strain.
3. 3D and Immersive Experiences (WebAR & WebGL)

The lines between web and virtual experience continue to blur. Thanks to better browser support and faster internet, interactive 3D elements and augmented reality (AR) on websites are becoming mainstream. From 3D product previews to immersive brand storytelling, users can now explore environments directly in the browser—no apps required.
Use cases:
- Virtual try-ons for fashion and eyewear
- 360° tours for real estate
- Interactive storytelling for brands
4. Micro-Interactions 2.0

Micro-interactions—those tiny animations that respond to user actions—are getting a sophisticated upgrade in 2025. They’re no longer just delightful; they’re functional. Expect to see smoother, AI-enhanced feedback, like intelligent haptic responses, contextual tooltips, and dynamic loading effects that make users feel more connected to the interface.
Why they work:
They make interfaces feel alive and responsive, improving usability and increasing user satisfaction.
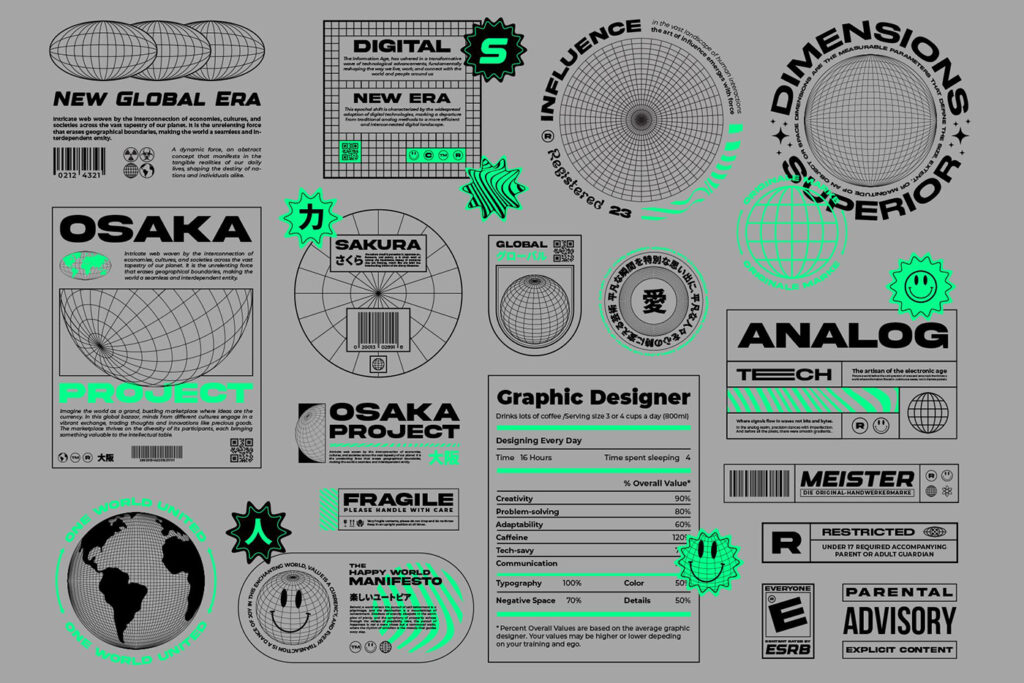
5. Retro-Futurism & Digital Brutalism

Designers are creatively pushing boundaries by blending old and new. Retro-futurism—think neon hues, synthwave-inspired grids, and pixel art—is merging with modern tech and animation. Meanwhile, digital brutalism returns with raw, bold layouts and oversized typography, offering a stark contrast to overly polished sites.
When to use it:
These bold styles are great for creative portfolios, tech startups, or brands that want to break away from the cookie-cutter corporate look.
6. Scrollytelling and Cinematic UX

Scrolling has evolved into an art form. Scrollytelling (storytelling through scrolling) combines animation, video, and text to create immersive, cinematic narratives. With the rise of WebGL and high-performance browsers, designers can now craft visually rich experiences that flow seamlessly as users scroll.
Perfect for:
- Nonprofits conveying impact stories
- Startups pitching complex products
- Media companies and documentaries
7. Voice-Activated Interfaces

With smart speakers and voice assistants everywhere, voice UI is finally coming to the web. Websites in 2025 are starting to include voice search, navigation, and even voice-triggered animations. This trend not only enhances UX but also boosts accessibility for users with disabilities.
Tip for designers:
Incorporate voice prompts naturally. Think beyond commands—use voice for storytelling, feedback, or guidance.
8. Sustainability and Performance-First Design
Sustainability is no longer optional—it’s a core design principle. In 2025, lightweight, eco-friendly websites are a growing priority. Designers are reducing page weight, using green hosting, and optimizing for energy efficiency.
Key practices include:
- Minimalist design with fewer third-party scripts
- Prioritizing static content and lazy loading
- Choosing green data centers for hosting
Bonus: Fast-loading websites also improve SEO and user retention.
9. Inclusive and Accessible Design as a Standard
Accessibility is now a legal and ethical necessity. In 2025, top websites are moving beyond the basics to design inclusively from the ground up. This includes keyboard navigation, screen reader support, voice descriptions, and color-blind-friendly palettes.
Did you know?
Over 1 billion people live with some form of disability. Accessible design expands your audience and shows your brand cares.
10. No-Code and Low-Code Tools for Designers

The rise of powerful no-code platforms is revolutionizing web design. Tools like Webflow, Framer, and Wix Studio now allow designers to create complex, responsive websites without writing a line of code. In 2025, we’ll see even more collaboration between design and development, with real-time updates, version control, and AI-assisted prototyping.
Good news:
These tools are not replacing developers—they’re empowering designers to iterate faster and test ideas before handing them off for custom builds.
Wrapping Up
2025 is shaping up to be an exciting year for web design, marked by innovation, inclusivity, and immersion. Whether you’re a solo designer or part of a large team, embracing these trends will help you stay ahead of the curve and deliver experiences that truly resonate with users.
Remember: Trends should inspire—not dictate—your design. The best websites aren’t just trendy; they’re usable, accessible, and meaningful.