In the ever-evolving world of digital design, user experience (UX) tools have become the backbone of product development, shaping how teams ideate, design, test, and iterate. As design standards grow more sophisticated and user expectations skyrocket, the need for robust, intuitive, and collaborative UX tools has never been greater. In this post, we’ll dive into the best UX tools of the year—those that stood out for their innovation, usability, and impact on the design process.
1. Figma – Still the Gold Standard

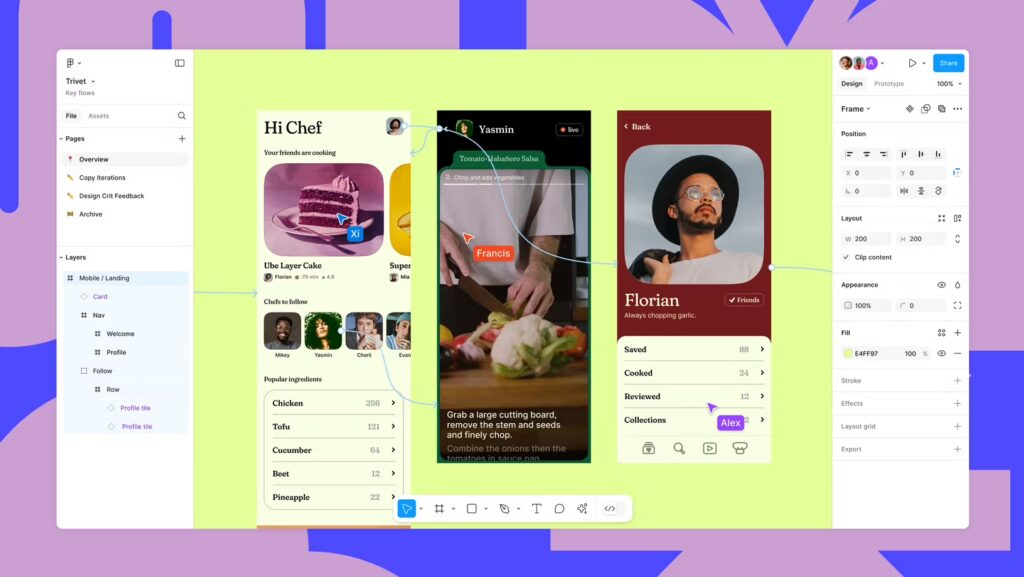
Despite growing competition, Figma continues to dominate the UX space in 2025. With real-time collaboration, intuitive interface design, and powerful prototyping capabilities, Figma remains the go-to for both individual designers and large teams. Its acquisition by Adobe may have raised some eyebrows, but so far, the product has continued to evolve independently with notable updates this year like enhanced design systems, versioning control, and better developer handoff tools.
Key Features:
- Real-time collaborative editing
- Advanced prototyping with interactions and animations
- Auto layout and responsive design tools
- FigJam for ideation and whiteboarding
2. Framer – Best for High-Fidelity Prototypes

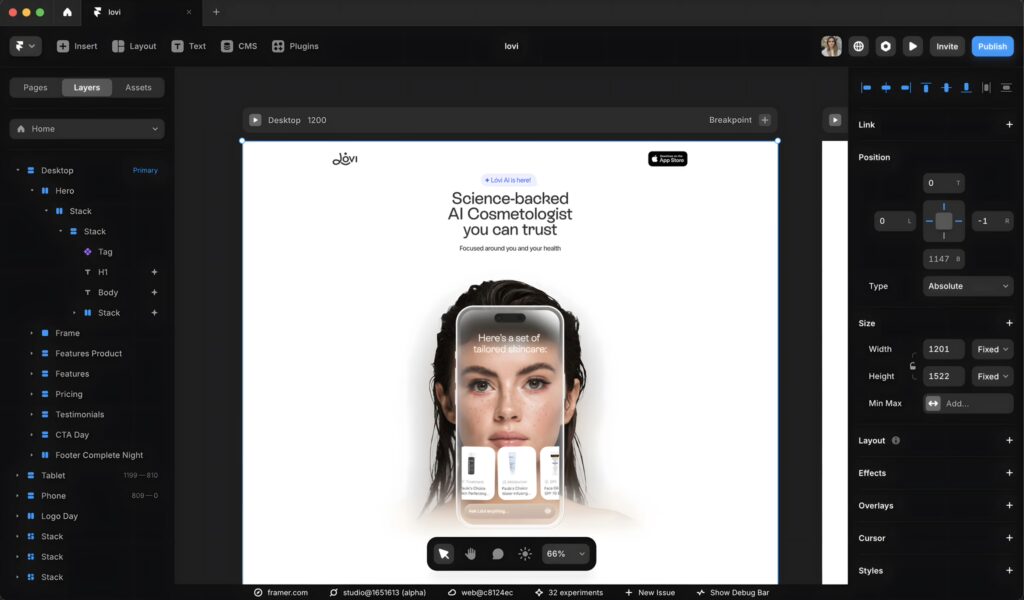
Framer has grown from a niche animation tool into a full-fledged design and prototyping platform. This year, it has become especially popular among teams looking to create production-ready websites with stunning interactivity. Its React-based architecture allows designers to work closely with developers, producing realistic prototypes that mimic the end product more closely than most tools.
What’s New in 2025:
- AI-assisted layout suggestions
- Framer Sites for launching live websites directly from designs
- Rich motion design options with physics-based interactions
3. UXPin – Bridging Design and Development

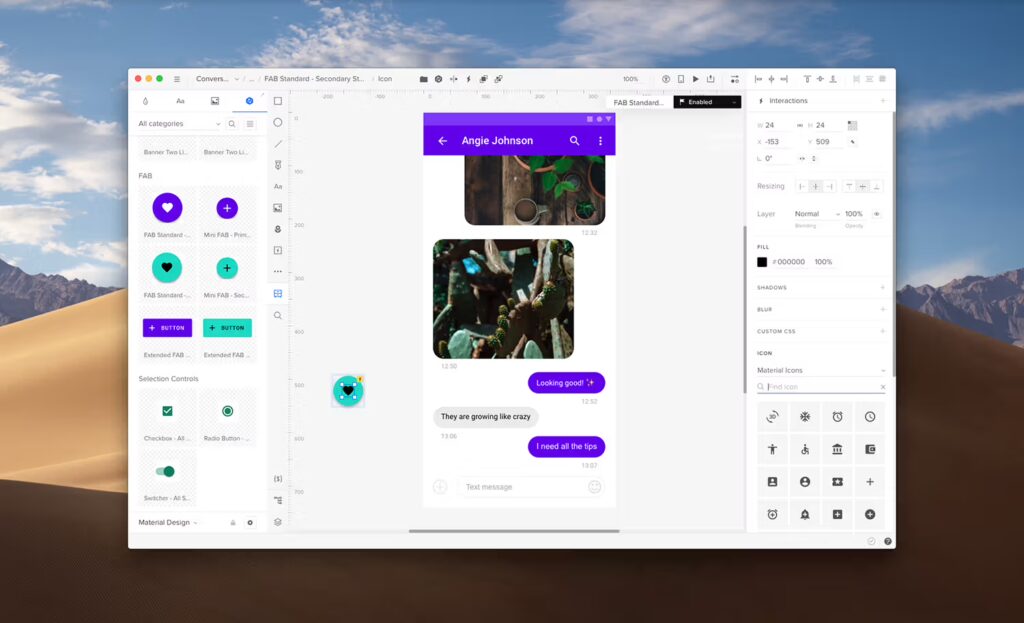
UXPin continues to gain traction with teams that need to bridge the gap between design and development. Its standout feature is the ability to use real code components within the design environment, ensuring designs are always aligned with the final implementation. In 2025, UXPin enhanced its States and Variables features, making it easier to simulate complex user flows without writing code.
Ideal for:
- Design systems integration
- Developers working closely with UX teams
- Testing and validating complex user interactions
4. Maze – Best for Remote UX Research

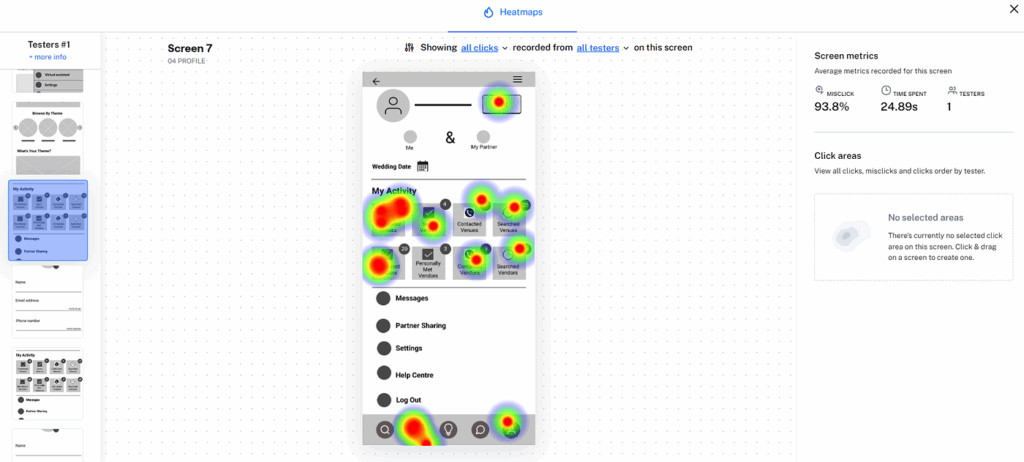
As remote user research becomes more commonplace, tools like Maze have proven essential. Maze allows designers to run unmoderated usability tests, A/B tests, and surveys, collecting actionable insights without needing to schedule user sessions manually. The 2025 update introduced advanced analytics dashboards and improved participant recruitment options.
Top Use Cases:
- Usability testing
- Prototype validation
- Gathering quantitative and qualitative feedback
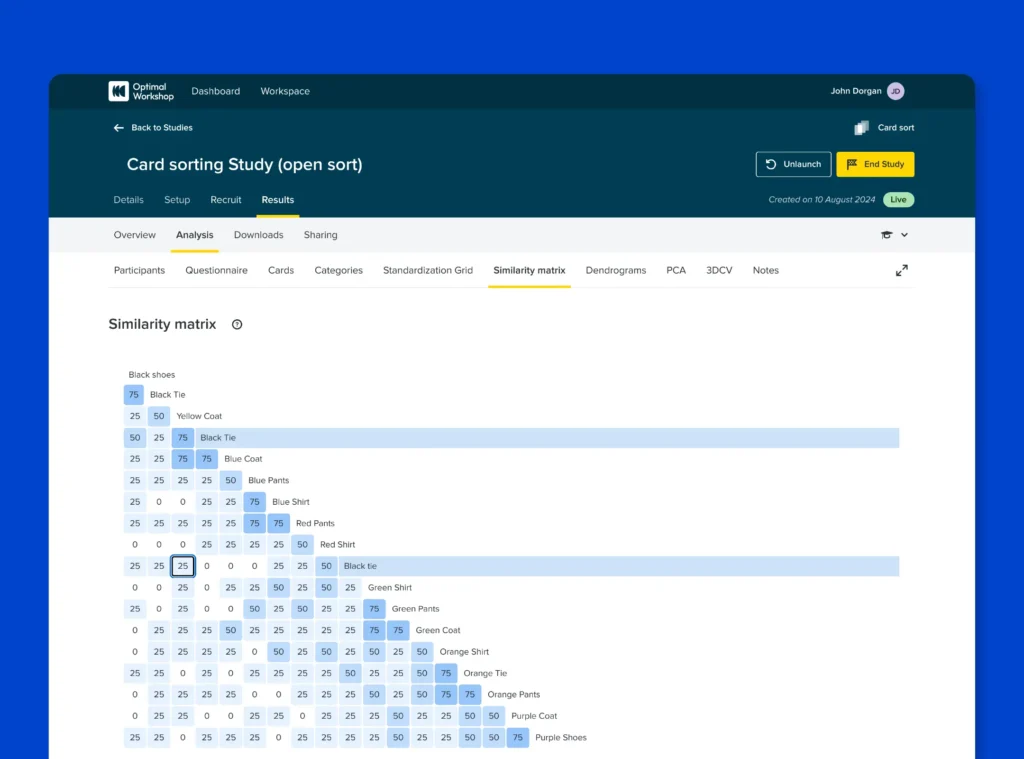
5. Optimal Workshop – Deep Dive into Information Architecture

If your team works heavily on content-heavy products or navigation-intensive websites, Optimal Workshop is still the leading choice for IA testing. Its tools like Treejack (tree testing) and OptimalSort (card sorting) help UX professionals understand how users organize information, leading to better site structures and navigation paths.
2025 Highlights:
- Enhanced analysis visualizations
- Integration with major design platforms
- GDPR-compliant data handling for international research
6. Zeplin – Smarter Handoffs for Developers

Though not a design tool in itself, Zeplin plays a critical role in the design-to-development workflow. This year, Zeplin introduced features like “Design Tokens” and better version tracking, making it easier for developers to implement pixel-perfect designs. It also added support for Figma’s newer file formats, improving integration and asset management.
Why It Matters:
- Accurate specs and assets for developers
- Supports multiple design systems
- Smooth integration with Jira, Slack, and VS Code
Honorable Mentions:
- Penpot: An open-source design tool that’s gaining traction for teams that prefer open platforms and better data control.
- ProtoPie: Exceptional for crafting micro-interactions and testing complex motion in interfaces.
- Whimsical: A minimalist but powerful tool for flowcharts, wireframes, and mind maps—great for early-stage ideation.
Final Thoughts
The UX tool landscape in 2025 is vibrant, diverse, and more powerful than ever. Whether you’re wireframing a new app, crafting a pixel-perfect interface, or testing user flows, there’s a tool tailored to your needs. While some legacy tools remain dominant, new challengers are pushing innovation forward with features like AI-assisted design, live collaboration, and integrated code components.
The key to choosing the best UX tool lies in understanding your team’s workflow, your product’s complexity, and your collaboration needs. With the right stack, you’re not just designing interfaces—you’re creating experiences that truly resonate with users.