As design workflows continue to shift to the cloud, browser-based design tools have become more powerful, accessible, and collaborative than ever before. Whether you’re designing user interfaces, creating vector illustrations, editing images, or collaborating with a remote team, today’s web-based platforms can often rival traditional desktop software—without any downloads or installations. Here are the best browser-based design tools you should try in 2025.
1. Figma – The Leader in Web-Based Design

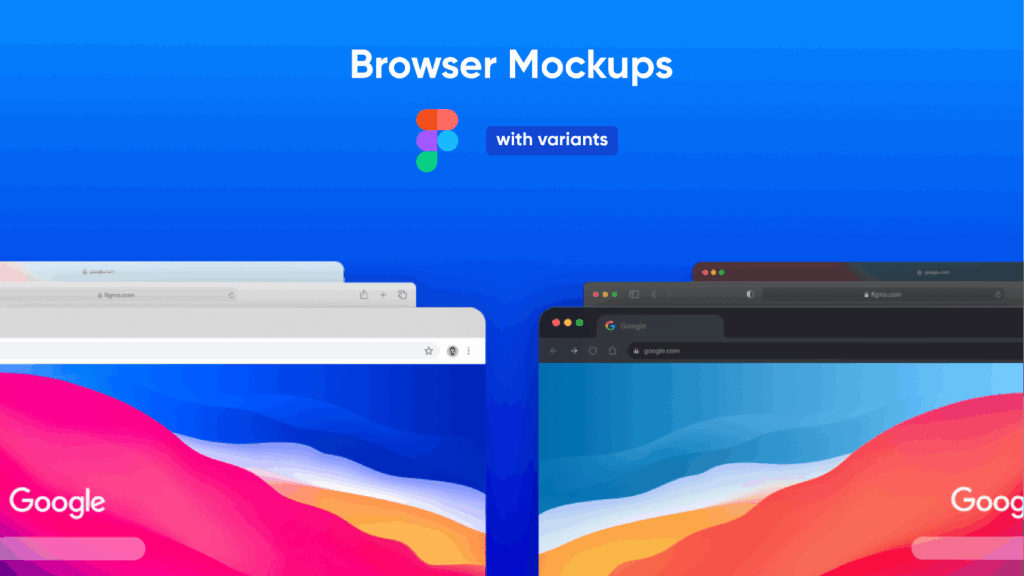
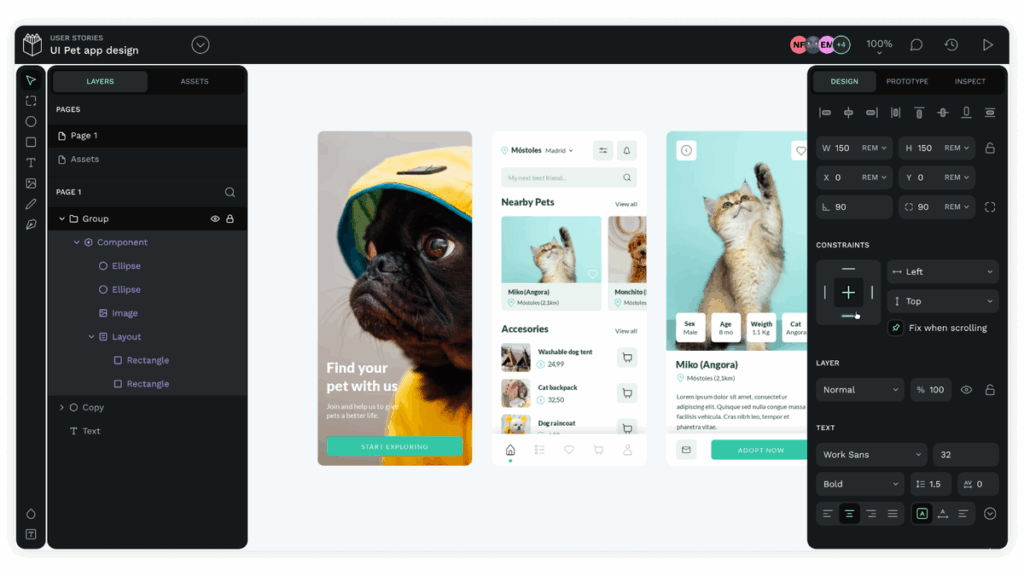
Figma remains the gold standard for browser-based design. It’s built from the ground up for the cloud, making real-time collaboration effortless. Whether you’re designing UI/UX for apps, building components for design systems, or whiteboarding ideas with FigJam, Figma combines power with accessibility.
Key Features:
- Real-time collaboration and multiplayer editing
- Prototyping with animations and interactions
- Shared design systems and component libraries
- FigJam for brainstorming, diagrams, and workshops
Best For: UX/UI design, team collaboration, and design system management
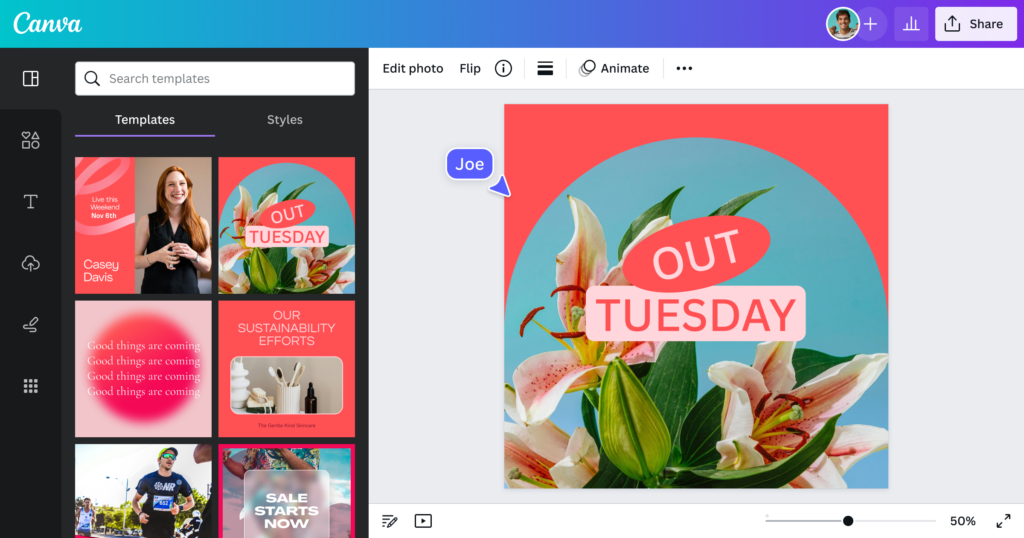
2. Canva – Quick Design for Content Creators

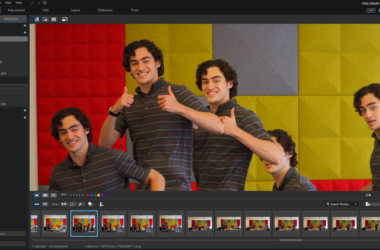
Canva has evolved beyond a beginner tool into a robust design platform, especially with its Canva Pro and Canva for Teams plans. Its drag-and-drop interface, thousands of templates, and growing suite of features like video editing and AI-powered design make it ideal for non-designers and marketers.
What Stands Out:
- AI tools for layout, content suggestions, and image generation
- Brand kits, template locking, and team collaboration
- Built-in stock photo, video, and audio libraries
- Supports presentations, social media, print, and more
Best For: Marketing teams, social media content, and small businesses
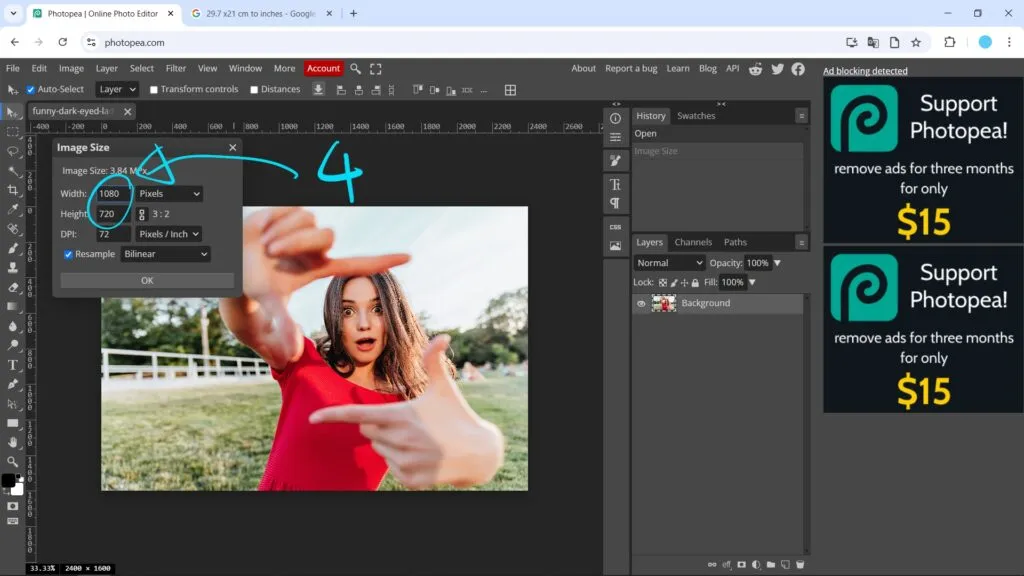
3. Photopea – A Photoshop Alternative in Your Browser

Photopea is a surprisingly powerful browser-based photo editor that closely mirrors Adobe Photoshop’s interface and functionality. It supports PSD, AI, and XD files, making it a go-to for quick edits when you don’t have access to desktop tools.
Top Features:
- Layer-based editing with masks, smart objects, and filters
- Works with PSD, SVG, PDF, and Sketch formats
- No signup required and completely free
- Fast performance on most browsers
Best For: Image editing, quick PSD edits, and working with layered design files on the go
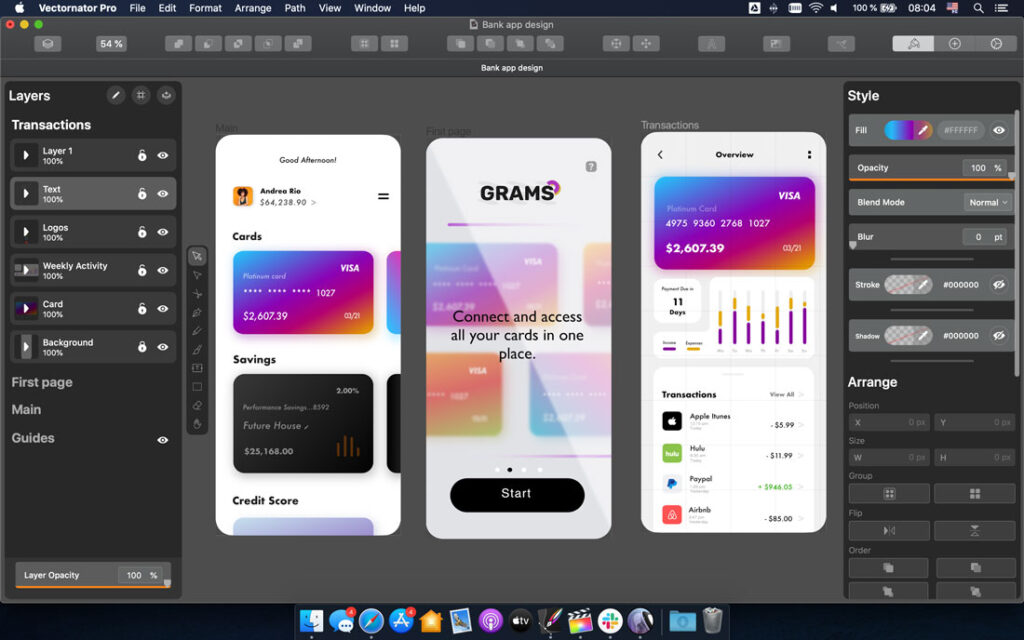
4. Vectornator Web (Beta) – Professional Vector Editing Online

Originally a macOS/iPadOS app, Vectornator has launched a powerful web beta version for vector illustration. With a sleek interface and tools comparable to Illustrator, it’s gaining traction among digital illustrators and brand designers.
Why Try It:
- Pen tool, node editing, boolean operations
- CMYK support and export for print
- Auto trace and AI-assisted vectorization
- Cloud sync across devices
Best For: Vector art, logo design, and illustration
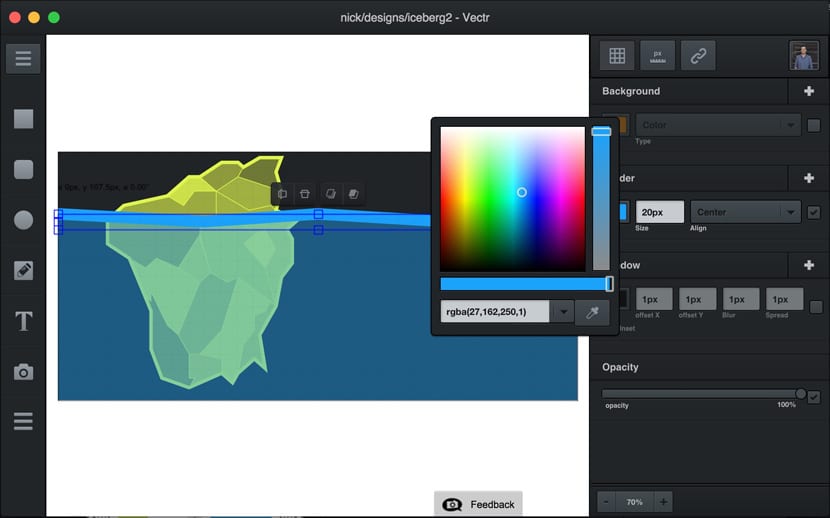
5. Vectr – Simpler Vector Graphics for Beginners

Vectr is a free, lightweight vector editor that’s perfect for quick design tasks or introducing beginners to vector graphics. It lacks the advanced tools of Illustrator or Figma but offers enough to handle icons, logos, and simple graphics.
Key Features:
- Real-time collaboration
- Clean, user-friendly interface
- Instant publishing and URL sharing
- Works offline via desktop app, synced with browser version
Best For: Beginners and educators teaching vector fundamentals
6. Penpot – Open Source Design for Teams

Penpot is the first open-source design and prototyping platform for cross-functional teams. It’s a solid Figma alternative for those looking for more control over their infrastructure or wanting to support open-source ecosystems.
Why It’s Different:
- Runs on your own server or in the cloud
- Full design + prototyping workflow
- Developer-focused handoff tools
- Fast-growing community and plugin ecosystem
Best For: Open-source advocates, dev/design teams, and organizations with privacy needs
7. Desygner – Design + Brand Management

Desygner is a rising contender focused on brand consistency and content automation. Its web-based tools allow users to create branded materials quickly, with locked elements to ensure guidelines are followed.
What You’ll Love:
- Template locking and brand asset management
- Easy-to-use interface for non-designers
- PDF import and editing
- Multi-language support and automatic resizing
Best For: Brand teams, enterprise marketing departments, and franchise businesses
Final Thoughts
Browser-based design tools are no longer just for quick edits—they’re full-featured platforms capable of supporting professional workflows. Whether you’re designing a SaaS interface, editing a marketing banner, or collaborating with a global team, there’s a browser-based solution that can meet your needs.
As cloud computing continues to evolve, expect these tools to become even faster, smarter, and more integrated—making the browser the new creative studio.