When we think about user experience, we often focus on the big picture—navigation flows, layouts, and interface structure. But the real magic often lies in the smallest details. Microinteractions—those tiny animations and feedback cues that respond to user actions—may seem subtle, but they have a powerful impact on usability, emotion, and brand perception.
They’re the unsung heroes of UX, quietly guiding users, delighting them, and creating intuitive, human-centered experiences. In 2025 and beyond, mastering microinteractions isn’t just a nice-to-have—it’s essential for great digital design.
What Are Microinteractions?

Microinteractions are single-purpose, task-driven moments within a product interface. They are the tiny responses that happen when users engage with an element—toggling a switch, receiving a message, or hovering over a button.
These moments are usually made up of four components:
- Trigger: The action that initiates the interaction (e.g. clicking a button)
- Rules: What happens as a result of that trigger
- Feedback: How the system shows it’s responding (animation, sound, color change)
- Loops and Modes: The behavior over time, like repeated use or changes in state
While they may be small in scale, microinteractions are mighty in effect, improving clarity, emotion, and engagement.
Why Microinteractions Matter

1. They Provide Instant Feedback
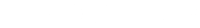
Microinteractions confirm that an action has been acknowledged. For example, when a user “likes” a post and the heart icon animates, they know the tap was successful. This eliminates uncertainty and creates a smoother flow.
2. They Enhance Usability
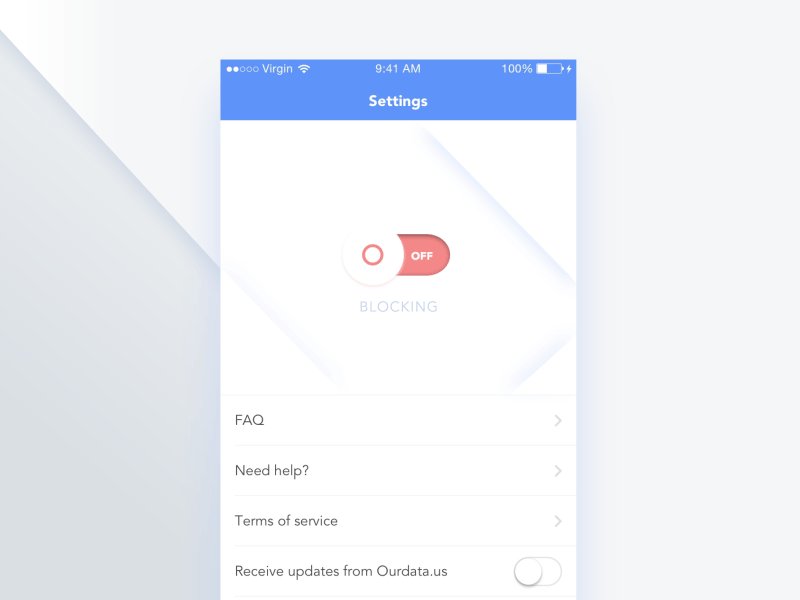
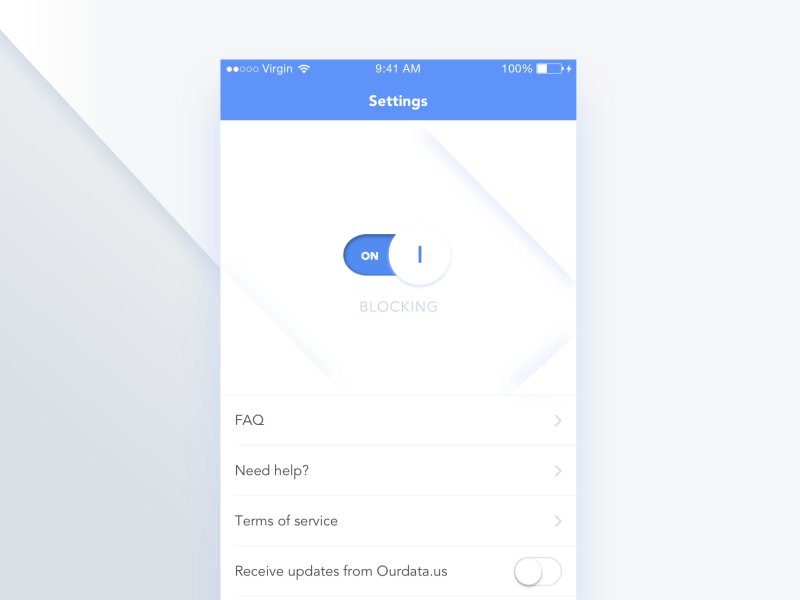
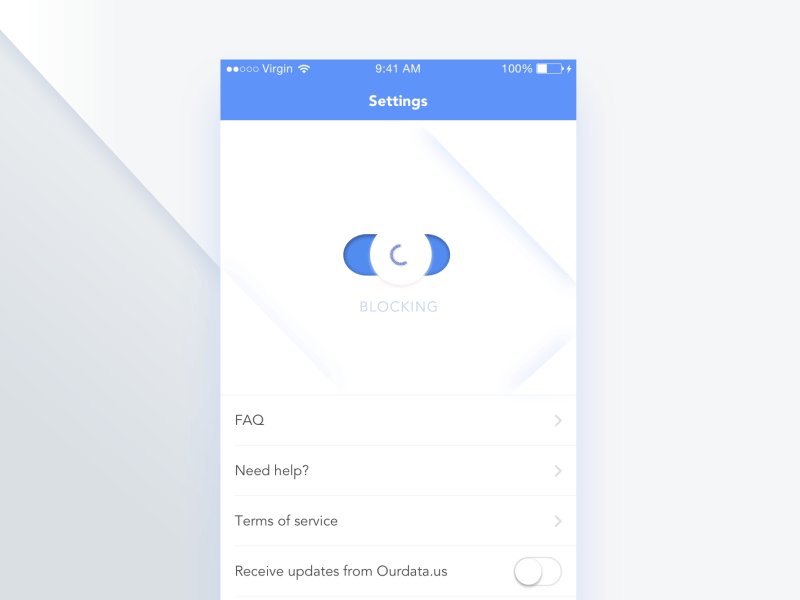
Microinteractions help guide users subtly, indicating affordances or changes in state. A sliding animation on a toggle switch, for example, intuitively communicates that something has turned on or off.
3. They Build Emotional Connection
Good design is emotional. Microinteractions can add personality and delight to a product. Think of the satisfying ripple when you tap a button or a cheerful sound when a task is completed—these moments humanize the interface.
4. They Reinforce Branding
Animations, motion patterns, and even haptic feedback can reflect brand tone—whether it’s playful, minimal, bold, or elegant. These micro moments contribute to a unified brand identity across digital touchpoints.
Common Types of Microinteractions

Here are some places where microinteractions shine in UX:
- Button States: Hover, pressed, or loading states that confirm interaction
- Form Validation: Real-time feedback as users input data (e.g., checkmarks, error messages)
- Pull-to-Refresh: Animations triggered when users refresh content on mobile
- Onboarding Cues: Animated tooltips or transitions guiding first-time users
- Toggle Switches & Sliders: Transitions that reflect changes in settings or modes
- Notification Alerts: Subtle animations when a message or badge appears
- Swipe Gestures: Interactive feedback when users swipe through items or delete content
These interactions are brief, but their cumulative effect is huge—they create rhythm and responsiveness throughout a product.
Best Practices for Designing Microinteractions

To get the most out of microinteractions, they must be designed with purpose and precision. Here’s how to do it right:
1. Keep It Subtle
Microinteractions should enhance the experience without overwhelming it. Avoid exaggerated motions or flashy effects that distract from functionality.
2. Make It Meaningful
Every animation or response should serve a purpose—informing, confirming, guiding, or delighting. Don’t animate for animation’s sake.
3. Maintain Consistency
Stick to a coherent animation language across your product. Consistent timing, easing, and behavior builds trust and predictability.
4. Design for Accessibility
Ensure microinteractions don’t rely solely on color or motion. Add alternatives like sound, haptics, or text where needed to make your design inclusive.
5. Test in Context
Microinteractions may behave differently across devices, screen sizes, or network conditions. Always prototype and test in real scenarios to ensure smooth performance.
Tools and Frameworks to Explore
Designers and developers can take advantage of various tools to craft microinteractions:
- Figma/Framer/Adobe XD: For prototyping and testing motion
- Lottie by Airbnb: For exporting lightweight animations into code
- CSS & JavaScript: For building simple transitions and animations
- SwiftUI/Jetpack Compose: For native mobile microinteractions on iOS and Android
Increasingly, design systems are including microinteraction patterns as reusable components to maintain consistency across products.
Final Thoughts
Microinteractions may be small, but they pack a serious punch. They transform functional designs into delightful experiences and help users feel understood, supported, and even entertained. When used wisely, they breathe life into digital interfaces and create moments of connection that users may not consciously notice—but will definitely appreciate.
In the end, great UX isn’t just about what users can do—it’s about how the experience makes them feel.
And often, it’s the microinteractions that make the biggest difference.