In an age where attention spans are shrinking and competition for engagement is fierce, storytelling remains one of the most powerful tools a designer can use. But not all stories are told through words. Visual design has emerged as a key narrative medium, capable of evoking emotion, guiding perception, and connecting people to ideas—often in an instant.
Whether it’s through a website, an app interface, a brand identity, or a social media post, storytelling through visual design is about crafting an experience that resonates. It’s not just about making things look good—it’s about making them mean something.
What Is Visual Storytelling?

Visual storytelling is the art of communicating a message or narrative using visual elements like layout, color, typography, imagery, and motion. These elements work together to guide the viewer’s eye, trigger emotion, and deliver information in a cohesive, memorable way.
In design, storytelling doesn’t always follow a linear plot. Instead, it often conveys mood, message, or identity through tone and structure. It’s the difference between showing a product and showing the lifestyle it represents.
The Core Elements of Visual Storytelling

To tell a compelling story through design, you need more than beautiful visuals—you need a clear strategy. Here are the essential elements that make visual storytelling effective:
1. Purpose
Every visual story starts with intent. What do you want the viewer to feel, understand, or do? Purpose gives your design direction and emotional weight.
2. Character or Subject
This might be a person, a product, a brand, or even a user journey. Centering the design around a recognizable “protagonist” helps anchor the narrative.
3. Emotion
Design that tells a story often aims to evoke emotion—joy, trust, urgency, nostalgia, curiosity. Emotion is what makes the message stick.
4. Visual Hierarchy
Use size, color, contrast, and positioning to guide the viewer’s eye. Hierarchy ensures that your message unfolds in a way that feels intentional and intuitive.
5. Consistency and Flow
Visual storytelling relies on a unified aesthetic and a logical flow. Every element—from fonts to icon styles—should feel like part of the same world.
Real-World Applications
Visual storytelling isn’t a trend—it’s everywhere. Here’s how it plays out across different design disciplines:
Web Design
Homepages that tell a story from top to bottom, using scrolling animations, video headers, and immersive product demos to lead users through a narrative arc.
Example: A nonprofit’s site that starts with a problem, introduces its mission, shows real-world impact, and ends with a call to action.
Branding
Great brands don’t just show what they sell—they tell why it matters. Through logos, color palettes, and imagery, visual branding communicates values, tone, and heritage.
Example: A coffee brand that uses earthy tones, vintage fonts, and illustrations of farmers to tell a story of sustainability and tradition.
Social Media
Platforms like Instagram and TikTok thrive on micro-stories. Designers use bold graphics, fast-paced motion, and sequential layouts to tell impactful visual narratives in seconds.
Example: Carousel posts that walk the viewer through a before-and-after transformation, or infographic series that break down complex topics visually.
Packaging Design
Packaging is often the first story a customer sees. Smart use of typography, illustration, and structure can turn a product box into a narrative moment.
Example: A skincare brand that uses minimalist design and handwritten copy to tell a story of purity and personal care.
Tools of the Storyteller

To craft visual stories, designers draw from a rich toolkit:
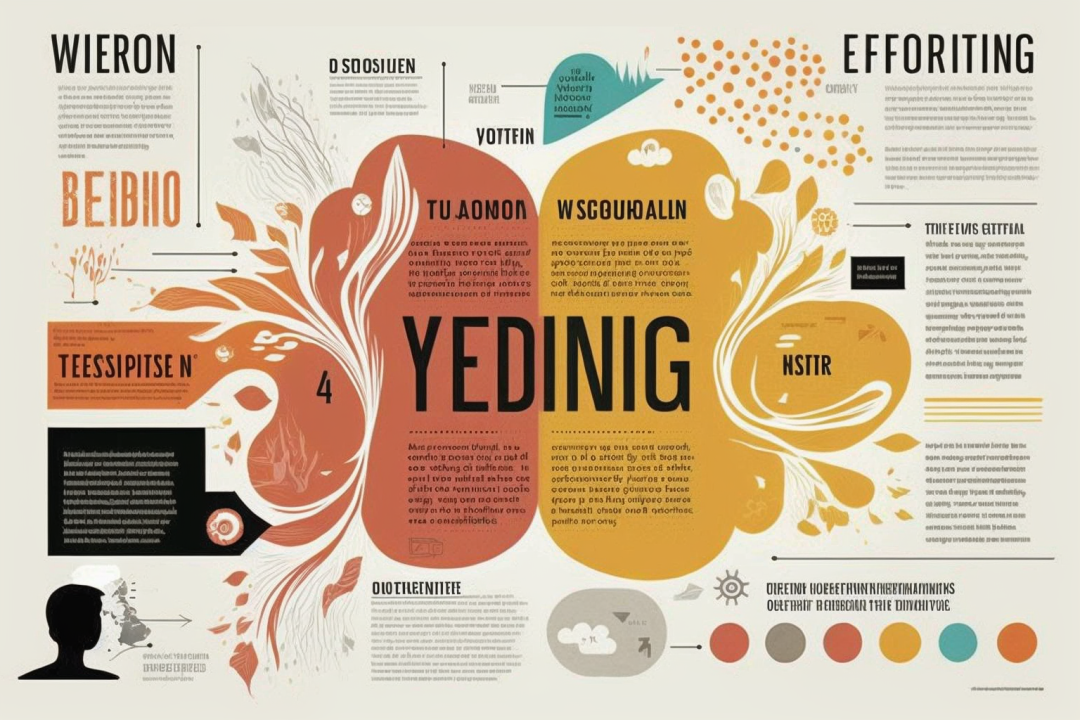
- Color: Emotionally charged and deeply symbolic, color sets the tone immediately.
- Typography: Fonts have personality—choose ones that reflect the story you’re telling.
- Imagery: From photography to illustration, images are the most direct storytelling device.
- Layout & Composition: Positioning elements strategically to lead the viewer through a narrative.
- Motion: Animation and transitions bring a sense of time, pacing, and interaction.
When used intentionally, these tools don’t just decorate—they communicate.
Designing with Empathy

The most impactful visual stories are rooted in empathy. They speak to the audience’s desires, fears, and aspirations. Understanding who you’re designing for—and what they care about—is key to creating stories that resonate.
Ask yourself:
- What does my audience value?
- What are they trying to achieve or overcome?
- How can my design support or inspire that journey?
Designing with empathy transforms your work from decoration into communication.
Final Thoughts
Storytelling through visual design is more than a creative exercise—it’s a strategy for connection. It bridges the gap between message and emotion, product and purpose, brand and belief. In a world flooded with content, it’s the story that cuts through the noise.
Great visual design doesn’t just look good.
It speaks. It moves. It matters.
Let your next project do more than inform—let it tell a story.