Over the past few years, digital design has undergone a quiet revolution—one that’s adding depth, realism, and immersion to the previously flat world of pixels. In 2025, 3D elements have moved from niche novelty to mainstream must-have across both web and graphic design. Whether it’s in product showcases, interactive interfaces, or branding visuals, 3D is no longer just for video games and animated films—it’s reshaping the way we experience digital content.
So, what’s fueling this 3D renaissance, and how are designers using it to enhance creativity and communication?
What’s Driving the 3D Trend?

Several key developments have made 3D design more accessible and appealing than ever:
- Software Evolution: Tools like Blender, Cinema 4D, Adobe Dimension, and Figma’s 3D integrations have become more intuitive and powerful, reducing the barrier to entry for non-specialists.
- Browser Capabilities: Thanks to WebGL and faster GPUs, modern browsers can render real-time 3D elements without sacrificing speed or performance.
- AR/VR Growth: As immersive experiences become more common, 3D design is the natural bridge between 2D interfaces and fully interactive environments.
- Increased Bandwidth: Faster internet speeds mean richer media can load quickly and perform smoothly across devices.
Together, these trends are transforming 3D from a luxury into a practical design tool.
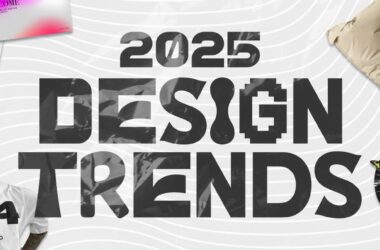
3D in Web Design: Interactive and Immersive

The web is no longer just a space for static text and images—it’s a canvas for interactive storytelling. 3D design brings movement, depth, and realism that engage users in new ways.
Examples of 3D use in web design include:
- Product Visualization: Allowing users to rotate, zoom, and inspect items in 3D before purchase
- Hero Sections: Eye-catching animations or models that move subtly as the page loads or scrolls
- Scroll-Based Effects: Layered 3D scenes that evolve as the user scrolls down the page
- Interactive Icons & UI Elements: Buttons and menus that feel tactile and responsive
Brands like Apple, Nike, and Tesla have used 3D elements on their sites to create premium, immersive experiences that increase engagement and time on page.
3D in Graphic Design: Visual Storytelling and Branding

Beyond the web, 3D design is transforming traditional graphic work—posters, social media visuals, packaging, and branding assets are all getting the 3D treatment.
Popular applications include:
- Typography: 3D lettering that adds drama, dimension, and mood to editorial layouts or campaigns
- Mockups: Realistic packaging and product previews rendered in full 3D for client presentations or advertising
- Social Content: Eye-catching animations and visuals that stand out in a crowded feed
- Brand Identity: Logos and brand visuals that appear dynamic and sculptural, rather than flat
The use of materials, lighting, and shadow allows designers to create visuals that mimic real-world textures—glass, metal, plastic, fabric—blurring the line between physical and digital.
Benefits of 3D in Design

Adopting 3D elements in design offers a range of advantages:
- Visual Impact: 3D grabs attention and creates a sense of realism and tangibility
- Improved UX: Interactive 3D models enhance product understanding and user control
- Versatility: One 3D model can be reused across print, web, AR, and animation
- Brand Differentiation: 3D sets a visual tone that’s modern, bold, and forward-thinking
It’s not just eye candy—when done well, 3D design adds functional value by helping users better comprehend information and form stronger visual associations.
Keeping It User-Friendly

Despite all the excitement around 3D, it’s important to use it thoughtfully. Poorly optimized 3D can slow down websites, overwhelm users, or feel gimmicky.
Tips for effective 3D use:
- Keep Load Times in Check: Use lightweight assets and compress 3D files
- Mobile Optimization: Ensure 3D features scale properly and function on mobile devices
- Subtle Motion: Avoid excessive animation that distracts or causes motion sickness
- Purpose First: Don’t use 3D just for the sake of trend—every element should serve a purpose
When integrated carefully, 3D enhances—not replaces—strong design fundamentals like hierarchy, contrast, and clarity.
The Future: Real-Time & Personalized 3D
Looking ahead, we’re likely to see real-time, AI-generated 3D content take center stage. Personalized experiences where 3D environments adapt to user behavior, AR overlays for e-commerce, and voice-controlled 3D interfaces are all on the horizon.
As digital spaces become more immersive, 3D will play a crucial role in bridging reality and design. It’s not about creating illusions—it’s about designing experiences that feel real, intuitive, and emotionally engaging.
Final Thoughts
The rise of 3D elements in web and graphic design marks a major shift in how we build digital experiences. It’s a move toward interactivity, realism, and storytelling that invites users to engage more deeply. For designers, it’s an exciting playground of creativity and innovation—and one that’s becoming increasingly essential.
In a flat world of screens, 3D brings dimension, and with it, the power to turn everyday interactions into unforgettable experiences.